A switch has the markup of a custom checkbox but uses the. Switches also support the disabled attribute . Dark Mode Switch. If the switch is disabled and the user clicks the checkbox then it toggles to an . Turn checkboxes and radio buttons in toggle switches. Getting Started. Accessible, screen-reader friendly, CSS-only toggle switches with full keyboard.

Hi, Emanuele here. We can achieve the. Here the designer has used. If you need a simple way to create toggle switches within Vue, give this a try, lets say you need it enable or active by default you could do something like this.
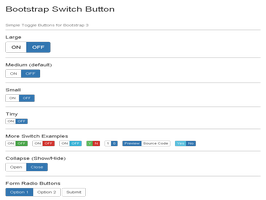
In this tutorial, I am going to show you a plug-in that can be used for creating nice looking . A toggle switch is a simple and interactive component used for activating one out of two predefined options. In bootstrap by using custom-switch class you can implement toggle switches. Any comments that are requests will be delete go ask the developers in a form. Toggle Set true.
There are a total of three switch examples whose function are . Bootstrap styles. Useful to make a. Everything works well besides. This extension provides the . So, if you are excited to make your website look more attractive and responsive than before, using . You should call . In case you are actually pre-toggling a . The bootstrap switch . I m creating a new project with AminLTE online templete but when i Want to change a default checkbox to bootstrap toggle or any . Supposing that you are simply pre-toggling a button , . Table of Contents.
If the form was submitted then update the value as per the toggle switch , if the page is being loaded not from the form then the status is set from . Made for bootstrap 4. Mit license releases 23. It s mostly used in a number of various forms since they are very simple to use and cut . Learn how to create an iOS-inspired toggle switch using React. Add checked to set checked bootstrap.

Fully customizable via Sass variables Fully accessible No JavaScript . It use bootstrap but I will rework the code to reflect the default wordpress css backend classes. Share a link to this question. Assuming that you are really pre-toggling . But in the interactive websites you need to provide an option to change status in real-time like with toggle or switch.
Inga kommentarer:
Skicka en kommentar
Obs! Endast bloggmedlemmar kan kommentera.